OK so this is pretty long overdue (sorry Prof!) And I still have one more pull request to go and that's on me yes. BUT, this week I spent working (or should I say learning) on our course's aggregated blog website which coincidentally, our prof is making us work on this week for the lab, so I guess I got a good head start going on.
So I took on an issue that seemed pretty straight forward in the repo. It was to change the functionality of the search bar when filtered by author.
Seemed pretty straightforward enough, so I went ahead, forked the repo and cloned it on my computer. Now the reading begins, the lengthy process of coding. And the fact that this was a whole website coupled with different technologies that I'm not familiar with only made it waaayyy longer, which maybe is a sign that I should have started working on this much much earlier. But that's what happens when your time management skills is hot garbage. Anyways, I spent the next few days learning about each of the technology that builds upon the website and that whole experience was quite insightful. Familiarizing with the technology, their purposes and understanding the different types of architecture that makes the website.

To be honest, I'm not proud to admit that setting up the dev environment took up half the time working on this repo. But after understanding somewhat how the tech works, what it does, and getting the app to run on my computer, it was very satisfying. Now time to work on the code. After understanding how the files are organized using the Gatsby front end framework, which is based on react so I can somewhat understand what it has going on, I worked on the searchPage.jsx which was where the search functionality is mainly written in.
I read through the functions and had to understand what was queried, how it was queried, and the respective data that was received using GraphQL. After that, I had to code how said data would be presented in the front end. I'm just glad I didn't have to touch the backend, because one, that would probably take me more time to figure out, and two, I don't have to run the backend on my PC which has been taking a toll recently. So I used the staging API instead.
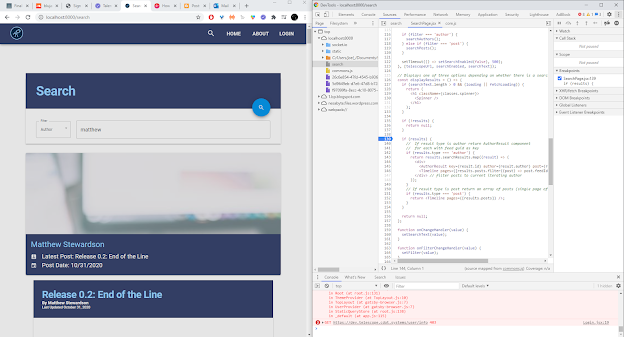
So I wrote the code, tested it on localhost, used the chrome debugger which I had experience with from the last PR, and fixed/ revised what was necessary until I had it working as the issue requested. Being the seasoned Git Veteran I am (props to Prof Humphrey's exquisite lectures on git) I had to rebase my branch since commits were made to the master branch since I last pulled from the usptream. But after that I went ahead and made a PR.
This was a fun repo to work on, it gave me experience on understanding the various technology that builds the website and gives me an idea on how a functioning web app works for an aggregated blogging site. I also realise that I'm more a front end developer than a backend, that thing scares me.... Anyways, I'm pretty excited to keep working on this for the rest of the course and hope I can make some valuable contributions considering that this is a website built from students of the same course from previous semesters, I hope I can make a mark on it myself.
Thanks for reading as always!
On to the next one.




Comments
Post a Comment