Hackvember-fest , PR#4.... days late + Conclusion
A lot of tabs were opened today... And yes most of them were stack overflow threads, and react docs, and dev blogs, it was real satisfying being able to close all of them. However with all these information in aid for my quest to fix an issue, I've finally done it tonight. My 4th PR.... which is 4 days late. Oh well, I learned a lot today and that's what matters.
So about 4 days ago I started working on an issue in this repo. It's called papercups and its an open source live customer chat web app, backend written in elixir, and frontend with typescript/react.
I found this repo a while back last month but was scared to touch it because of all the technology that built the app and it intimidated me. But with last weeks newfound confidence after setting up telescope and working on that, I was eager to try this out. So I found a relatively straight forward (yeah, right) issue to add an edit functionality to one of the pages for the customer data, and asked the maintainer if I could work on it. He gave me the greenlight and my journey began.
PART 1 SETTING UP
As usual, with repos like these, the first obstacle is going to be setting up the app. So I had the all the relevant docs opened up on several tabs and was just cycling through each of them again and again throughout this process everytime I would hit a roadblock. To be honest, it was fairly simple, I had to install elixir to compile the backend, the respective frameworks, but I got stuck setting up the database with postgresql. I rummaged through the internet for a solution and ultimately found out all I had to do was change my database password according to one of the config files in the code. Still, after that and getting the app to work, it felt like the first victory on this uphill battle.
PART 2 INSERTING DATA
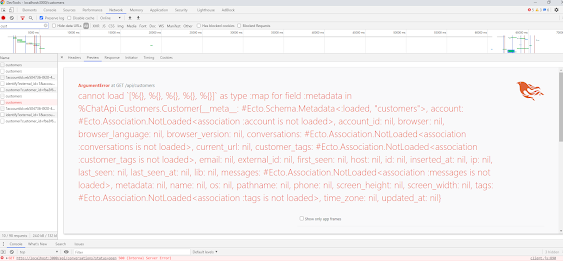
Since I had to work on editing the customer data, I needed to insert data to the customers table in my empty postgres database so that I can access the customer detail modal component to code. I inserted a dummy entry just for testing purposes and it was not showing up for some reason. I couldn't figure out why, and the tabs just kept building up and up and up. But after a few hours of attempts (with various breaks in between of course) I found the problem through the network tab on chrome dev tools when making the fetch request for the customer database.
My dummy entry in the database had a property with an invalid value that elixir couldnt process and so threw an error and showed nothing on the customers table. I fixed the entry and my data finally got to show
PART 3 CODING THE EDIT FUNCTIONALITY
Now for the real work, to make the customer details editable. I should also mention how hacktoberfest friendly this repo is, in fact I found it on a reddit thread in the webdev subreddit, on a post where people were sharing their hacktoberfest repos. Anyways the issue that the maintainer filed had pretty informative pseudo steps to add the feature. They were a great starting point in figuring out a solution for the feature.
I've been working on this part since I woke up this morning (with breaks in between) around 7am, and I've just finished it around 10 pm so its really satisfying having to only write about it instead of figuring out more and more solutions from various different stack overflow threads. Anyways, the front end was written in typescript/react so I had to familiarize myself by opening a bunch of tabs of the react docs and doing a lot of reading, both from sources on the internet, and the code itself and how the maintainer has built the components. Not much to say on this process, just lots and lots of experimentations with the code, debugging, and looking up guidance through sources on the internet... mostly stack overflow. But I think most importantly it just took time and resilience which I want to get into in my conclusion. But basically, I got the edit functionality to work by using States in the respective variables of the customer modal, and using the api to update and fetch the information from the database in the events of an edit.
HACKTOBERFEST CONCLUSION
I think I gained really valuable experience working on the repos that I did, and it felt great being able to actually contribute to real open source projects. I learned about various different technologies used in different repos/applications (Docker, React, GraphQL, PostgreSQL, etc.) I learned how to communicate with maintainers, get feedback and collaborate on open source projects, and I learned about the lengthy process of reading code and figuring out solutions for them.
I found that there was a pattern when I was coding for these projects, I'd hit a roadblock, spend about 30-45 minutes trying to figure out a solution, and then take a break to refresh my memory because by the end of that time interval, you're just not in a good state to figure out a solution. Leaving the computer to gather your thoughts and give your mind a break is really valuable, because you sit back on the computer and you're ready to browse the internet of any clue on how you can fix your problem, and the way you do find that fix is by chance. It's like there's a 10% chance you'll find your solution and all you have to do is keep at it and 1/10 of those attempts you'll run into, sometimes by accident, and man is that such a great feeling, I would physically pop off (celebrate) when I do. So really you just have to keep going and eventually you'll find your solution, or at least that was my experience, I'm sure better coders have their different ways.
Working on these repos made it feel like I was coding practically as opposed to finishing an assignment and that feels great because there's a different motive when I'm coding and the process is different that way. Wanting to code as opposed to having to code. And the end result just makes it all the more worth. Overall, I'm looking forward to more of this in the future.
Thanks for reading







Comments
Post a Comment