Testing, Testing, 1 10 11
So Lab 8, never been this far behind so I got lots of work to do. Been a busy week and lots of assignments on the backburner, but I'm glad I got around to this one finally, it was a quite a doozy. For Lab 8 our professor has tasked us with implementing tests to our code. Testing our code? I thought I already do that, you know, with.. my eyes.. and brain. Well turns out that might not be the most reliable tools to test our code with, so we were to setup a testing framework to implement to our code to really analyse the different cogs and gears that build our code for any little mishaps or bugs.
 |
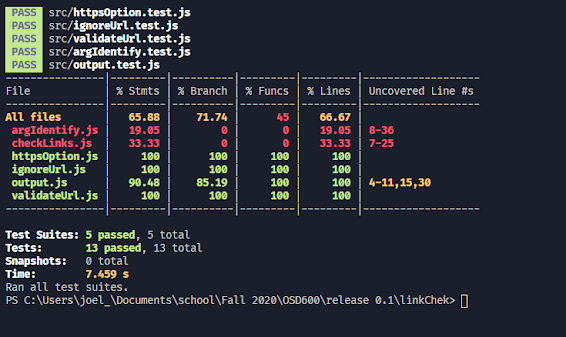
| My program's test coverage |
This was kind of a difficult topic for me to grasp and took a while for it to really click in my head. Especially with aspects like mock functions, I was stumped. If we're not testing the actual modules themselves, what purpose does the testing have? Well from my bare minimal understanding, we want to treat the external modules like a black box that fit in our code so that they don't affect the functionality of our code when everything's working right.
Take for example the fetch module, if we make a test case for "google.com" We don't know for sure if its going to give us a 200 response status, or a 404 error, that's out of our control, but all we want to know is, in a test case where it does give a 200 or 404 response status(or maybe even throws an error), does our code do the right thing? So we make mocks out of these modules.
So for my project, I had the choice of Mocha or Jest as they were the 2 most recommended tools to test javascript, and I ultimately decided with jests since the prof had made a really good example project he went through with jest for the lecture. To really make these tests effective and efficient, I also reworked my code extensively to separate them to as many modules as I can. Now they're short functions that have individual tasks that are independent from one another which makes them easy to test individually.
For my program, I had to make mocks out of 2 important external modules that served my code. Fs and fetch, for fs, I rewrote the module and made a separate file in the mocks folder but for fetch I kept the mock logic inside the test.js file (e.g. fetch.mockReturnValue). Because I had used a lot of references from stack overflow and lecture examples, it just ended up that way. I also had to mock console.log for my output module in a way so that it detects if what was received as an argument for console log is equal to the result that I set up
 |
| One of the tests for my output module |
Finally I added the CI workflow for my github repo and added a yaml file. I didn't change much and mostly kept it as github had templated it. Most importantly, it runs npm tests automatically when a pull request/merge is made.
Testing is a vast topic that I feel I've only touched the surface of, especially with how simple my program is. Concepts like mocking, and trying out every possible test cases to break your code was very new and insightful for me. Looking at things like the node js' tests, and even telescope's tests, it looks like I have a lot to learn about testing, and I really look forward to it.


Comments
Post a Comment