Git : Rebasing Refactoring Amending

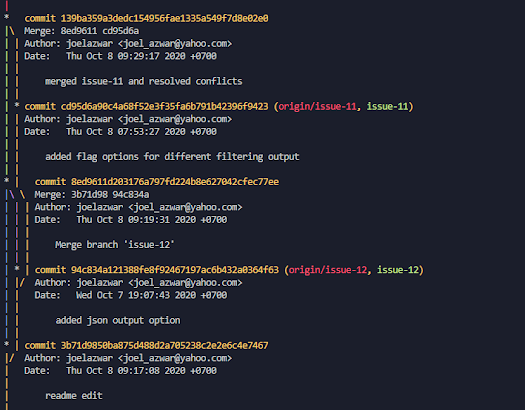
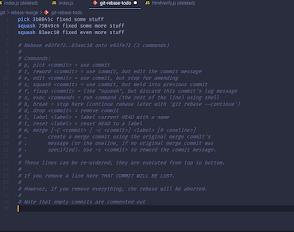
As if I still don't know everything about git. This week learn about rebasing and amending, rewriting git history as the prof described it. So let's say you're writing a word document and you're in the editing phase. You violently mash Ctrl+S every time you make a small fix. Adding punctuation, deleting a word, making a new line, you save again and again and again. Now imagine if you had a log for every time you save that file, like a git commit. Now that's a lot of entries, and we as coders do this with git commiting as well, but with git saving and tracking each one of those commits, our logs get a bit convoluted and messy. That's why git rebasing and amending is here to save the day. So for this week's lab our prof wanted us to practice these new git concepts by polishing our code and git commiting to our hearts content, since we will be rebasing in the end. So I made my changes and made a couple of commits to the code. Once I was satisfied with the chan...