Testing, Testing, 1 10 11

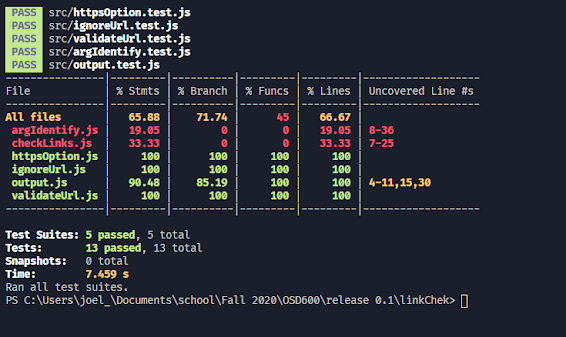
So Lab 8, never been this far behind so I got lots of work to do. Been a busy week and lots of assignments on the backburner, but I'm glad I got around to this one finally, it was a quite a doozy. For Lab 8 our professor has tasked us with implementing tests to our code. Testing our code? I thought I already do that, you know, with.. my eyes.. and brain. Well turns out that might not be the most reliable tools to test our code with, so we were to setup a testing framework to implement to our code to really analyse the different cogs and gears that build our code for any little mishaps or bugs. My program's test coverage This was kind of a difficult topic for me to grasp and took a while for it to really click in my head. Especially with aspects like mock functions, I was stumped. If we're not testing the actual modules themselves, what purpose does the testing have? Well from my bare minimal understanding, we want to treat the external modules like a black box that fit in o...